浏览器的进程和线程

浏览器的进程和线程
Juns浏览器的进程和线程
引言
之前在【浏览器是如何运作的】笔记里面就有略微了解过浏览器是多进程、多线程的,不过还不够深入,加上最近有场面试被问到,进程和线程的区别、浏览器有哪些进程,回答的并不是很好,所以看了几篇文章学习了解了一下。
进程和线程
这个是计算机的基础知识,我对这方面了解还是欠缺,没有系统概括的学习过操作系统,先去百度查查看。
进程:
是并发执行的程序在执行过程中分配和管理资源的基本单位,是一个动态概念,竞争计算机系统资源的基本单位。线程:
是进程的一个执行单元,是进程内科调度实体。比进程更小的独立运行的基本单位。线程也被称为轻量级进程。
- 进程是操作系统资源分配的最小单位,而线程是处理器任务调度和执行的最小单位
- 每个进程中可以包含多个线程
- 不同进程使用不同的程序代码和内存空间,但是同一类线程共享代码和数据空间,每个线程有自己独立的程序计数器和运行栈
- 线程更加轻量,上下文切换开销更低
- 每个进程都有程序运行的入口,但是线程不能独立执行,必须依存在应用程序中
- 一个进程崩溃后,在保护模式下不会对其他进程产生影响,但是一个线程崩溃整个进程都死掉。所以多进程要比多线程健壮。
上面是一些搜到的资料,以及有些是询问的同学得知的。可以看出,俩者是一个包含的关系,进程是调用资源的最小单位,一个进程里面可以有多个线程,线程是执行的最小单位。进程之间是隔离的,可以通信。线程之间是共享的,一个崩溃可能导致进程崩溃。
浏览器的进程与线程
猜测
从实际想的话,现在的浏览器肯定是多进程的了,毕竟一个标签页崩溃,不应该导致整个浏览器崩溃吧 😠。
再想想的话,标签页之间也是比较独立的关系,也不应该是一个崩溃就影响另一个,所以可以认为,浏览器的每一个标签页都是一个单独的进程(会有特例),他们彼此隔离。
标签页是一个进程,那么里面还有多个线程,就比如 JS 线程、绘制线程等。
实际
现代浏览器确实是多进程的,每个标签页或者扩展,都是运行在单独的进程。可以提高稳定性、安全性、性能、响应速度,不过也造成了内存资源消耗更大。
在这样的多进程结构中,浏览器会分配一个主进程来管理所有的子进程。
多进程优点
- 避免单个 Tab 页或第三方插件奔溃从而影响整个浏览器
- 多进程充分利用多核优势
- 方便使用沙盒模型隔离插件等进程,提高浏览器稳定性
- 在浏览器中打开一个网页相当于新起了一个渲染进程
浏览器的进程
主进程(浏览器进程 Browser Process)
感觉就像单例模式一样,只有一个主进程,他负责协调控制其他进程,以及用户界面和核心功能:
- 管理用户界面,包括地址栏、书签栏、前进后退、处理输入、相应请求
- 管理子进程,比如渲染进程、插件进程、GPU 进程
渲染进程(Renderer Process)
负责把 HTML、JS、CSS 渲染成网页,有多个
- 每个标签页都有自己的渲染进程,互不影响。有的浏览器会做优化,同一个域名的网站可以共用渲染进程。
- 可以和浏览器进程通信,获取信息
- 可以解析页面、渲染页面、处理事件、执行脚本
网络进程(NewWork Process)
负责网络资源加载,通常只有一个
- 处理网络请求,以及网络协议和机制
- 处理网络响应,传递给其他进程,处理错误、超时等异常情况
- 处理网络安全,比如 SSL/TLS 加密、证书验证、XSS 攻击和 CSRF 攻击等
插件进程(Plugin Process)
负责运行浏览器的插件
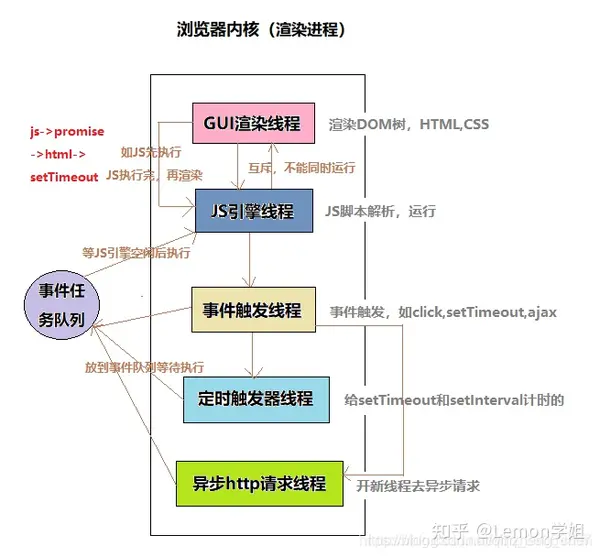
渲染进程
我们前端接触最多的还是渲染进程了,他也是浏览器内核的组成部分,主要有下面几个线程。
GUI 渲染线程
浏览器拿到 HTML 后,会解析构建 DOM 树,解析 CSS 构建 CSSOM,然后合并形成渲染树,再计算布局和样式,然后绘制到页面上。
这也就是重绘和重排的地方,当界面的布局/样式有更改时,该线程就会重新计算并绘制。
JS 线程
js 是单线程的,靠任务队列来执行 js 代码
事件触发线程
不受 JS 线程的控制,他主要用于控制事件,当事件触发时,会把时间的处理函数添加到 js 的任务队列中,等 JS 线程空闲时执行。
ele.onclick = fn |
其实就是当 ele 被点击时,把 fn 加入 js 的任务队列,然后再被执行,这里其实就是回调函数 this 指向是 window 的原因。
定时器触发线程
细想的话,定时器也不是 JS 去计数,他是单线程,如果阻塞的话就会影响计时的准确性了,所以有一个单独的定时器线程。
Firefox 对它识别为追踪型脚本的脚本实施额外的节流。当在前台运行时,节流的最小延迟仍然是 4ms。然而,在后台标签中,节流的最小延迟是 10000 毫秒,即 10 秒,在文档首次加载后 30 秒开始生效。
这个图挺好的