2023-5-16 猿辅导一面准备

2023-5-16 猿辅导一面准备
Juns2023-5-16 猿辅导一面准备
4.27 日常实习 寄
自我介绍
项目相关
nginx 配置
浮点数的二进制表现形式
- 小数点往右就是$$x*2^{-n}$$,例如 0.1->0.5,0.01->0.25
https 建立过程
- 客户端使用 https url 访问服务器,则要求 web 服务器建立 ssl 连接
- web 服务器收到客户端请求之后,会将网站的证书传输给客户端
- 客户端和服务器协商 SSL 连接的安全等级
- 通过双方确立的安全等级建立会话密钥,然后通过网站的公钥加密会话密钥,并传送给网站
- web 服务器通过自己的私钥解密出会话密钥
- web 服务器通过会话密钥与客户端之间通信
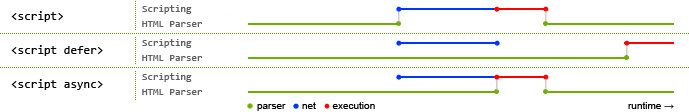
async defer 下载后执行有什么不同
- async 是加载完就执行
- defer 是中间加载,最后执行
背的面筋里面没说 BFC
- 块级格式化上下文
- 垂直方向边距重叠
- 可以解决高度塌陷,margin 重叠等
- 创建:overflow:hidden/auto,display:flex/inline-block,
看代码输出(Promise)
cookies semi 什么字段不知道
- 或许您指的是”SameSite”字段,它的发音与”semi”类似。
- “SameSite”是一种 HTTP Cookie 字段,用于指定 Cookie 仅在同一站点请求时发送,以提高安全性。这是因为 Cookie 被广泛用于跨站点请求伪造(CSRF)攻击,攻击者可以利用 Cookie 在用户不知情的情况下发送恶意请求。通过将 Cookie 设置为 SameSite,可以防止这种攻击方式,因为 Cookie 仅在同一站点请求时才会被发送,而不会被跨站点请求使用。
- SameSite 字段有三个可能的值:Strict、Lax 和 None。Strict 表示 Cookie 仅在同一站点请求时发送,Lax 表示 Cookie 在某些跨站点情况下发送,而 None 则表示 Cookie 在所有情况下都发送,这需要配合 Secure 和 HttpOnly 字段,以确保安全性。
csrf 攻击(我引出的因为 cookies 不知道)
- 用户登录 a 网站,b 网站通过一些方式拿到了用户的 cookie,b 网站用 cookie 向 a 网站发送请求
- 可以使用设置 samesite 来让 cookie 只能在同一站点发送请求,但是可能浏览器兼容性有问题
快排算法(不会)排序算法
二叉树前序遍历(不能使用递归法 寄!)
/** |
- 深拷贝(要考虑 Number,String,Set,Map,Reg(正则))普通版写得出来,Set,Reg 处理有问题
function deepcopy(target, map = new Map()) { |
反问
- 公司框架选择
- vue,react 根据不同项目选择不同,react 使用更多
5.10 暑期实习 寄
自我介绍+实习收获、过程、难点(20min)
计算机网络:
- 说一下 https?
- 使用 SSL/TSL 加密协议来确保浏览器和服务器之间的通信安全
- 不使用 https 有什么安全问题?
- 窃听,冒充,篡改
Vue:
- 虚拟 dom?虚拟 dom 为什么快?
- 在 js 中用对象模拟 DOM 树,数据变化时 Vue 会生成新的树来与旧树进行比较
- 避免了频繁的 DOM 操作
- 说一下 MVVM?
- Model 数据模型,View 数据视图
手写:
- 手写 Promise.all 方法
Promise.myAll = function (promises) { |
逻辑题(真离谱,考这种题,让我分析解释):
- 根据一种心理学理论,一个人想要快乐就必须和周围的人保持亲密的关系。但是世界上伟大的画家往往是在孤独终老度过了他们大部分时光,并且没有亲密的人际关系。所以,这种心理学理论是不成立的。以下哪项最可能是上述论证所假设的?
- A. 世界上伟大的画家都喜欢逃避亲密的人际关系。
- B. 有亲密的人际关系的人几乎没有孤独的时候。
- C.孤独对于伟大的绘画艺术来说是必须的。
- D. 世界上伟大的画家都是快乐的。
- 如果小李报考工程硕士,那么,小孙,小王和小张也都报考工程硕土。如果以上断定为真,以下哪项也一定为真?
- A.如果小王不报考工程硕士,那么小孙也不报考工程硕士。
- B.如果小张不报考工程硕士,那么小李也不报考工程硕士。
- C.如果小李和小孙报考工程硕士,那么小王和小张不报考工程硕士。
- D. 如果小孙、小王和小张报考工程硕士,那么小李也报考工程硕士。
反问:
- 技术栈是什么?(Angular.js 一脸黑人问号)
评价:
1.整个面试双方没有开摄像头,面试官也主要和问一些实习的东西。
2.整体体验不是很好,有点像 KPI 面。
5.5 暑期实习 寄
- 自我介绍
- 聊项目,分工,除了常规的 crud 之外有挑战性的地方
- 业界前端发布的成熟流程(×),webpack 的打包流程
- https 相比 http 有什么改进,https 加密的过程,https 还会有什么安全问题(说了 https 降为 http,使用 SSLStripping 方法)
- 改进:数据加密,使用了 SSL 协议加密,使用数字证书验证身份
- 过程:客户端向服务器发起 https 请求,连接到服务器的 443 端口;服务器发证书和公钥给客户端;客户端验证证书,生成秘钥,用公钥加密发给服务器;服务器用私钥解密获的秘钥,然后用密钥通信
- 安全问题:证书信任,SSL 漏洞,SSl 剥离
- webSocket 是怎么建立连接的(三次握手),websocket 是处于七层模型的哪一层
- 客户端发送一个 HTTP 请求,其中包含 Upgrade 头部,指定要升级的协议为 WebSocket。
- 服务器收到请求后,进行协议升级的处理,验证是否支持 WebSocket 协议。
- 如果服务器支持 WebSocket 协议,它将返回一个 HTTP 响应,其中包含 Upgrade 头部,表示同意升级为 WebSocket 协议。
- 客户端收到服务器的响应后,也会发送一个 HTTP 响应,表示同意升级为 WebSocket 协议。
- 客户端和服务器之间建立了 WebSocket 连接,后续的通信将使用 WebSocket 协议进行。
- 怎么学习前端
- 他们比较关注前端技术标准,问我有没有亲自去了解过(说了关注了最近的 ES14,他让我说印象最深的改动我说不出来了)×
- css 变量(太久没用了忘记了)
- css 选择题优先级
- dom 事件模型,事件机制
- 捕获或者冒泡可以被中断吗?(会)什么情况下会去做中断?(?找不到具体场景)
- 可以,使用
stopPropagation(),优先级问题
- 可以,使用
- 算法:82,删除有序链表的重复元素 II
- 反问
总结,心态比以前要好,八股背的还是有缺漏的地方,继续查缺补漏,然后仍然是八股深挖便答不上来,算法呢非常简单,但是卡了一下仍然是没写出来,佛系了反正,有的面就很开心了。
22 年 9 月 校招一面 寄
自我介绍
项目介绍(20min)
CSS 常用的居中方式
flex:1 是什么的缩写?
BFC,如何创建一个 BFC?
前端的优化方式
Vue 组件间通信方式
JS 事件循环机制
闭包
算法题:区间合并
看代码说输出
反问
22 年 8 月
- 简单介绍实习经历
- Web 前端优化方法
- 前端自适应方案
- Flex:1 是哪几个属性的缩写
- 讲一下闭包
- 讲一下 http 与 https
- 行内元素与块级元素有什么区别?
- 行内元素与块级元素是否可以随意嵌套。
- 行内元素设置 padding,margin 是否有效。(左右有效,上下无效)
- 你知道几种定位方式(粘性定位),哪种定位方式脱离了标准流.+
- Html5 新元素有什么了解。
- http1 1.1 2 之间的区别。
- 一个 this 指向输出的题目
var name = 'window' |
- 说一下事件循环,一个 setTimeOut 与 promise 时序判断题。
- 实现一个 promise.all()
- 两个有序数组的合并。
23 届秋招 过
一面
自我介绍,问了几个项目相关的问题(看着简历上项目的每个点问的),没问八股,就直接开始做题了。
1.一道事件循环的输出题
2.给一个数组 urls,最多能同时发起的请求数是 max,某个请求完成后就立刻开始下一个请求
3.发布订阅,on, on-once, emit
手写题这块确实拉了,一首凉凉送给自己、
二面
- 为什么选计算机,为什么学前端
- 介绍一下你的项目
- flex 布局
- https
- 跨域
- 虚拟 dom
- MVVM
- vue 的数据流管理
- 算法
- 45° 从左下角往右上角打印矩阵
- 找出二叉树中序遍历的下一个节点
- 两道逻辑题
- 你怎么学前端(答了看书,MDN,技术博客,问有什么印象深刻的博文吗)
- 周围有没有什么很佩服的人
三面
- 去线下面的:p 星期天的利星行大厦只有装修师傅
- 项目:有什么难点
- 提到了包括 CSRF 攻击,跨域,性能优化,token 登录方案(refresh_token,JWT),webpack plugin
- 手撕:按照 1s,1s,2s,3s…(斐波那契数列)的时间间隔打印字符串
- 职业规划,想做什么方向
- 该是没有 sp 面了,感觉终面表现得还行,泡池子 ing 真的好想去猿辅导,给个机会 8
23 秋招 一面 过
1、自我介绍
2、介绍一下自己做的项目
3、小程序中如何处理音频?如果音频过大如何处理?(我项目中提到的)
4、css 中如何修改父元素的前三个子元素的样式?(:nth-child(-n+3)
5、css 选择器优先级(id >类=属性=伪类>标签=伪元素>相邻元素(+)=子元素(>)=后代( )=*
6、css 中 unset、reset、initial、inherit 代表什么?
7、bfc 的用途(解决高度塌陷问题,解决 margin 重叠问题,创建两栏布局
8、js 中 Number.MAX_SAFE_INTEGER 怎么来的?
9、js 中怎么表示浮点数?
10、vue 路由的实现方法
11、当前进后退的时候如何监听到路由变化?
12、promise 输出题
const a = new Promise((resolve,reject)=>{ console.log('promise1') resolve() }).then(()=>{ console.log('promise2') }) setTimeout(()=>{ console.log('timeout') },1000) const b = new Promise(async((resolve,reject)=>{ await a console.log('after1') await b console.log('after2') resolve() })) console.log('end')13、数字证书的作用
14、cookie 中的 sameSite 属性的作用
15、编程题
写一个深拷贝函数,满足能够拷贝以下类型: 1、基本类型及它的包装对象:Number、Symbol、BigInt 2、引用类型:Map、Set、Array、Object 3、Regexp
没有反问……到 17:55 面试官说就到这儿吧,再见(盲猜他还有下一场 18 点的面试
[23 届秋招 一二三面面经(已 offer)](2022 猿辅导(23 届秋招)前端一二三面面经(已 offer)_牛客网 (nowcoder.com))
参考就行了,难度不一样了
23 届校招 22 年 10 月 一二三面
一面(8 月 13 号)
- React 源码你实现了什么
- Fiber 是什么
- HTML5,CSS3 有哪些新特性
- 代码实现垂直居中
- 介绍一下 Promise
- 代码实现 Promise 构造函数
- 代码实现 Promise.then()
- 强制缓存,协商缓存
- 介绍一下 express 中间件
- React.memo()和 useCallback()
- 什么场景用 useCallback()
- CSS 选择器优先级
- 为什么要学习前端
二面(8 月 20 号)
- 抢购场景:多个人同时下单,库存有限
- CommonJS 和 ES Moudle 的区别
- tree shaking 的原理
- JS 如何内存回收
- 如何去透传一个 ref 对象
- 为什么想去做前端
- 防抖的场景应用
- 手写题:多个请求的并发限制
- 性格问题:坐飞机喜欢坐什么位置,考虑哪些因素
三面(9 月 3 号)
- 为什么用 express,现在有新的 koa
- 项目的防抖是怎么做的
- 设计一个组件 (如搜索),会考虑哪些东西
- 怎么优化搜索的效率(数据量大)
- 算法题:一道中等 Leecode
算法题做一半的时候,学校的校园网突然断了,然后手机开热点,结果还是没连上,当时没注意手机也是用的校园网,弄了半天也不行,后来面试官打电话继续面,电话面主要是聊 React 源码相关的东西,聊得很多
补面(9 月 13 号)
由于上次断网导致算法题这块没做完,后来补面一场,非常感谢猿子。
- 算法题:也是一道中等 Leecode
- 了解哪些设计模式
- 观察者模式和发布订阅模式的区别
- 举例子说明一下发布订阅模式
23 届秋招 22 年 10 月 一二三面 寄
九月初第一面
- 我看你的学校项目是纯前端,你对以后职业的规划是什么
- typeof 和 instanceOf 的区别
- 为什么 typeof 会把 null 判断为 object 类型
- url 的输入过程中,发生了什么
- 讲一下 event loop,事件循环
- 什么是跨域限制,解决方案
- 代码题 1:剑指 Offer 34. 二叉树中和为某一值的路径
- 代码题 2:剑指 Offer 22. 链表中倒数第 k 个节点
一个星期后二面
代码:原型链相关,子类继承父类,并且实现调用父类的方法 - 组合继承
项目相关
React 实现数据响应的流程
目前的 http 协议? 讲一下 2.0 的更新有哪些
http 2.0 的二进制协议,相比于 ascii 的文本编码,优势在哪里
new 实现的原理,如果 new 的是一个原始类型呢?
cros-跨域资源共享
node 有跨域问题吗
算法:双栈实现队列
算法:123-> 321 、-123-> -321 的数字反转效果
大概两个星期后三面
实习解决的问题,讲一个收获很大的
实习中学到了什么
实现轮播图:给出了 html 代码:图片,css 代码,用 js 代码实现效果
- 五张图片,每隔五秒轮播一张图片,一直循环
- 鼠标如果放到了图片上面,计时停止
- 鼠标移开之后,计时再继续开始
实现日期格式转换,format 函数,比如输入一个 1,输出 00:00:01
format(60) ,输出:00:01:00
一个星期后收到感谢信,结束啦。